I joined Chronicle in the summer of 2022, in my 3rd year of college, as an intern. I continued as an intern before my graduation in 2023, after which I joined full-time.
From then on, I’ve been involved in a wide-ranging set of projects, ranging from rich text editing, real time collaboration, freeform canvases, and more.
Here’s a shortened list of projects I’ve worked on at Chronicle.
Mentions
Mentions was (is?) easily one of the most impactful and product-spanning projects I’ve delivered at Chronicle till date.

It enables tasteful visualization via linked entities, making information discovery more intuitive. As of now, you can mention people, companies, and any custom mention you create - with the infra setup to also enable other Chronicle specific entities to be “mentioned” (documents/chapters).
After various design discussions spanning over a year, it finally entered our roadmap just after our initial private beta launch.
With the help of @Pavan, I designed the schema for mentions, along with figuring out the right API pattern to support both public and private documents.

While building the UI, the bigger challenge was figuring out how to integrate it into our rich text editor components, widgets, and anything else - in a way that felt intuitive and customizable without being boilerplate-y.
I was able to achieve this by utilizing ProseMirror nodeViews (I have a blog on that!) and well defined UI tokens which allowed enough customization for the mention to fit into any size and manner of text widget.

This also gave me enough flexibility to slot the mentions into our intro screens (pictured above) as well with relative ease.
Freeform canvas (alpha prototype)
Another one of my most impactful projects - the foundation of our (glorious, IMO) freeform canvas.
I, along with @Ahielan, built this prototype from scratch in a week. We ran multiple experiments regarding snapping logic, movement, drag-to-pan and distance heuristics for snapping.
This is the current state of it (as of December 2024) - it underwent tremendous amount of polishing since then. Large parts of the logic we wrote for the prototype was reused for this. I’ll let the video speak for itself.
Storyline
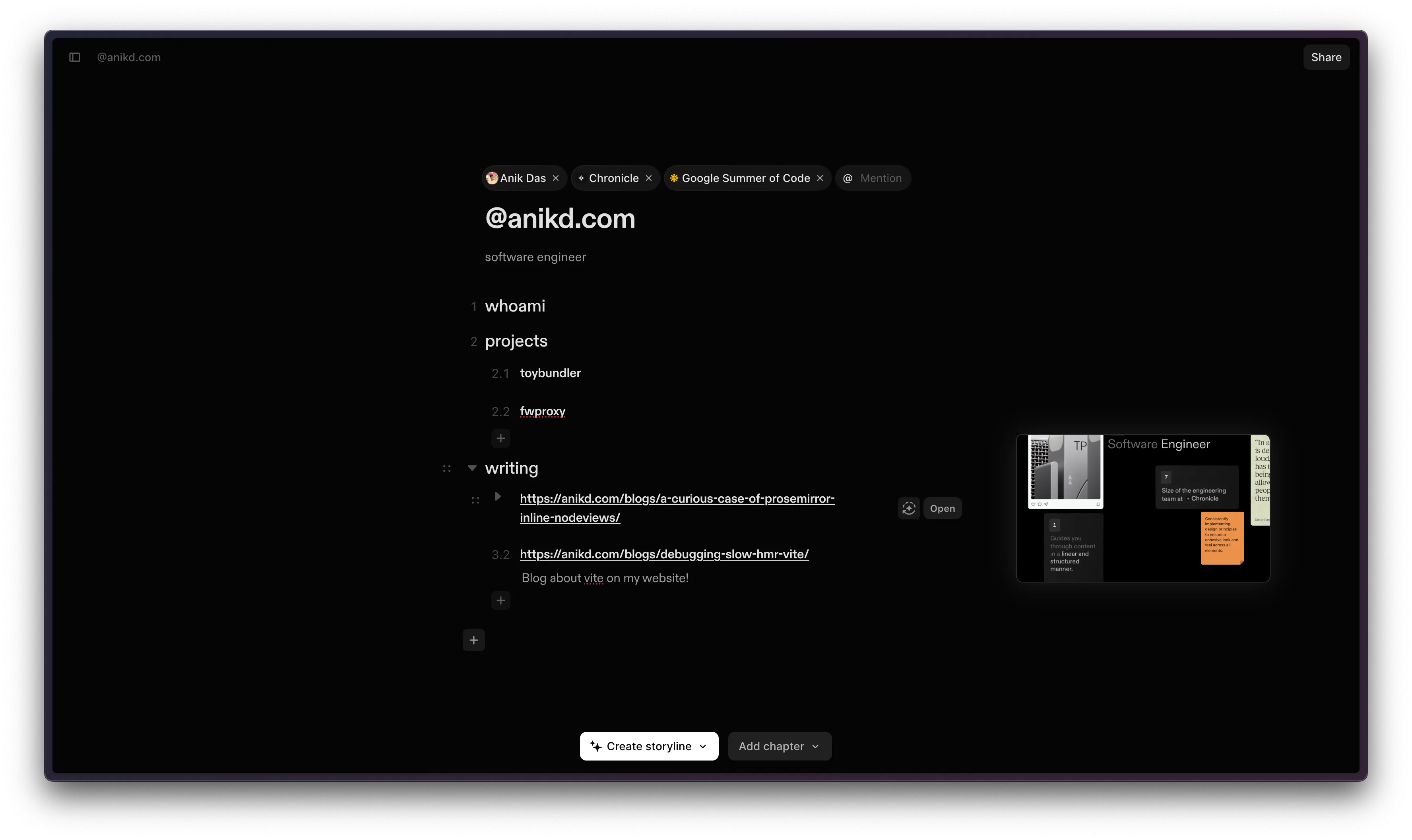
Storyline is our entry point into Chronicle. The first version of it was a singular ProseMirror-based rich text editor, with a simple linear collection of text fields, classified into chapters.

It received a facelift later (by @Pavan and yours truly) - transforming into a more hierarchical structure, with chapters and individual sections to organize your story.

Once we moved to a discrete hierarchical structure, one trade-off we had to make was letting go of contiguous selection and arrow navigation. @Harris and I were able to overcome the arrow navigation issue by implementing our own on top of primitives provided by the web platform and ProseMirror.
Widgets - headings, number card

We initially started off with widgets having a single text field - like a paragraph. Eventually, we arrived at a need for more complex widgets - with multiple text fields. I led this effort - and created these 2 widgets as the first of their kind.
All future widgets with multiple text fields use the same architecture that I set up for these 2.
Performance improvements
After every sprint I would ask “Hey can I work on fixing the lag there pls thx”. Seniors gave in after I asked a few times lol.
I managed to fix slowness in the critical path of Chronicle - the repeated first load.
The first major headache was the terribly slow first load of any document. You could sit and stare at the loader for over 5 seconds, which is absolutely unacceptable.
Fixing it required a deep dive in how YJS sync initiates, how updates are send, and how to work around that. SURPRISE SURPRISE - I have a blog on it!.
The second issue was large bundle sizes which crops up in most major apps. While compression helps most of it, the idea is that the first load bundle should be as small as possible to make the app feel snappy.
Poring over bundle outputs and dependency graphs for over a day, removing unneeded dependencies and switching to more tree-shakable libraries, I managed to reduce the bundle size by almost 30%.
And more…
- Wrote multiple reusable ProseMirror text editors, and multiple plugins to support them
- Setup the pnpm monorepo which we still use
- multiple internal packages (aren’t built, so we export TS directly)
- clean build in under a minute (can be faster but not enough RoI for now)
- 2024’s 2nd highest committer (overall top committer, sorry Pavan) and 2nd highest bug fixer hehe
🫡